ReactNativeのTextInputに指定できるkeyboardTypeの一覧
毎回「テンキーレイアウトって何がどう違うんだっけ・・・?」ってなって実機で確認してる記憶喪失だから画像と一緒にまとめとく
検証環境
| デバイス | OS version | キーボード |
|---|---|---|
| iPhone 14 | iOS 16.2 | 標準キーボード |
| TORQUE 5G | Android 12 | Gboard |
keyboardType一覧
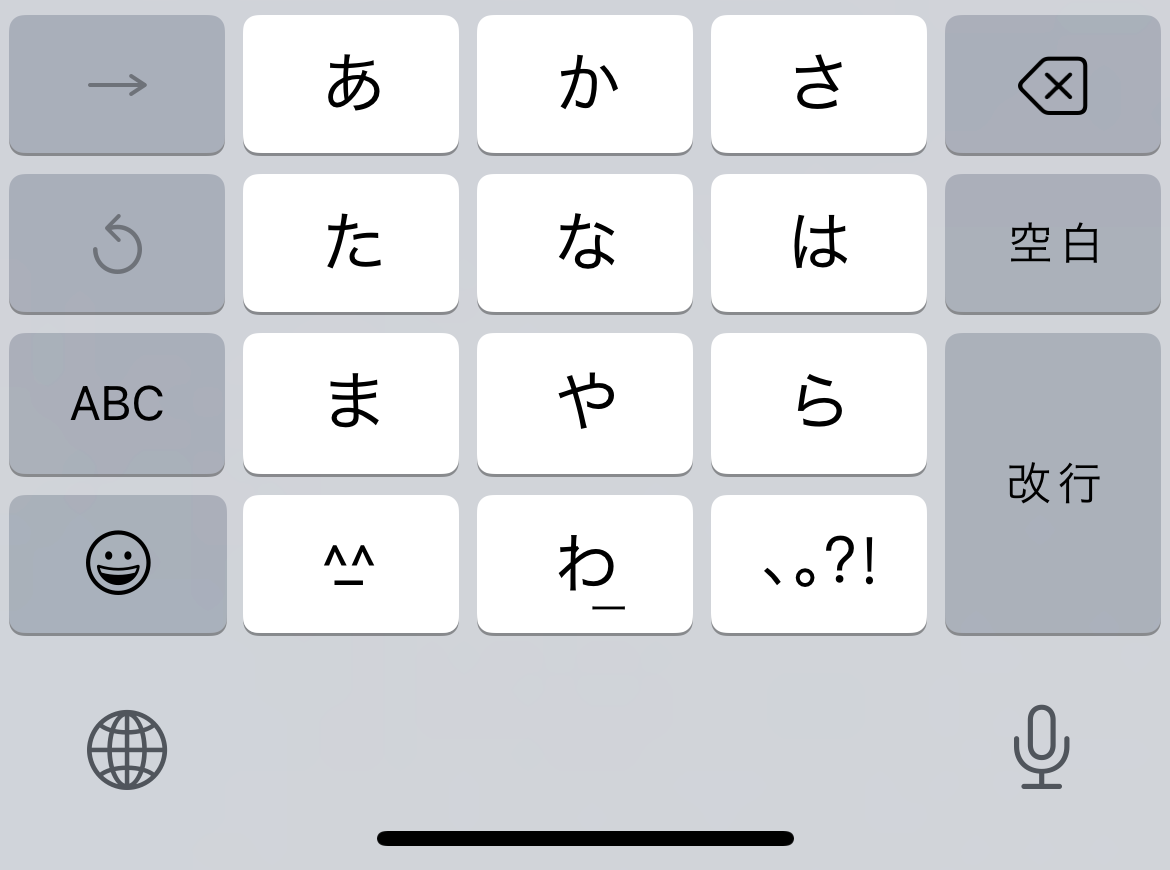
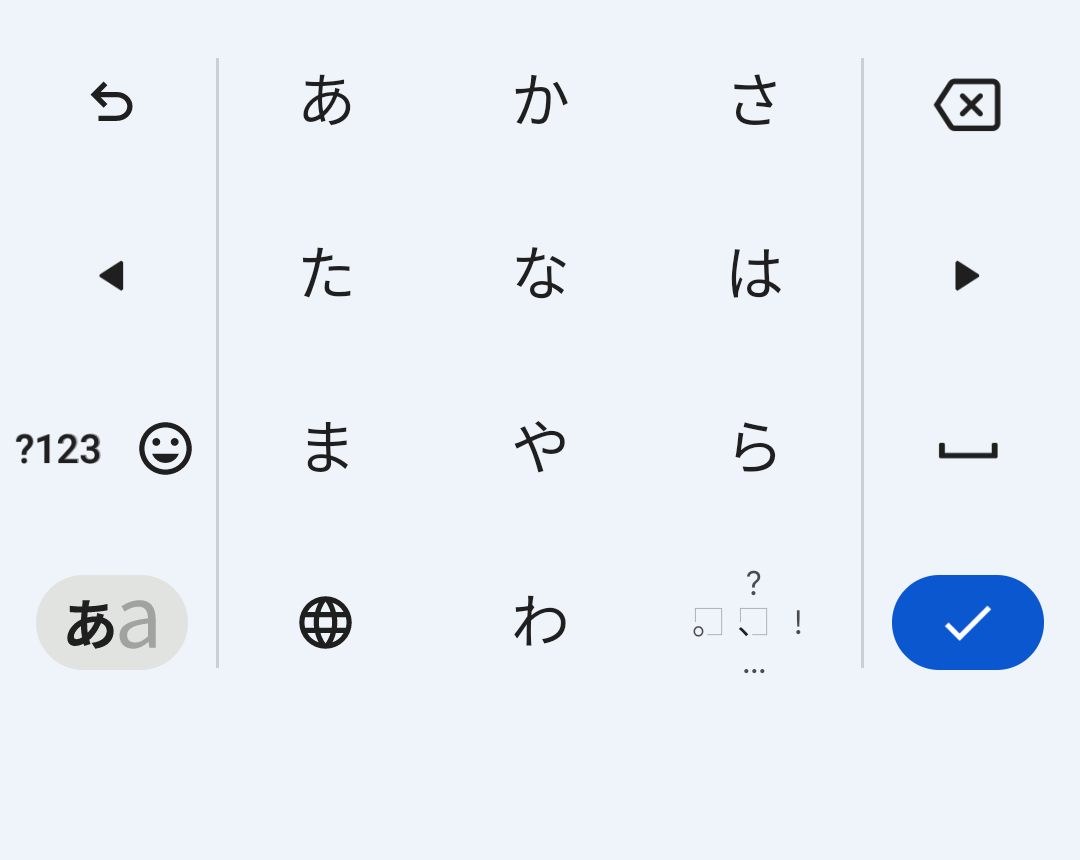
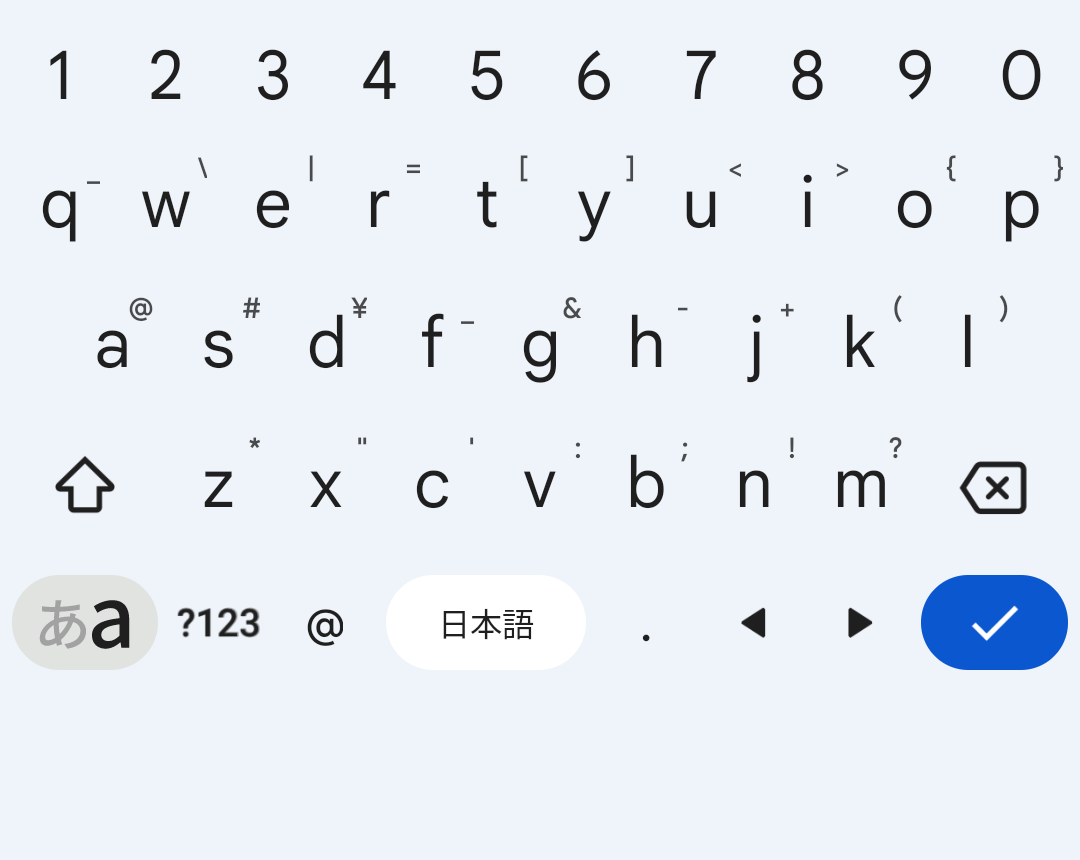
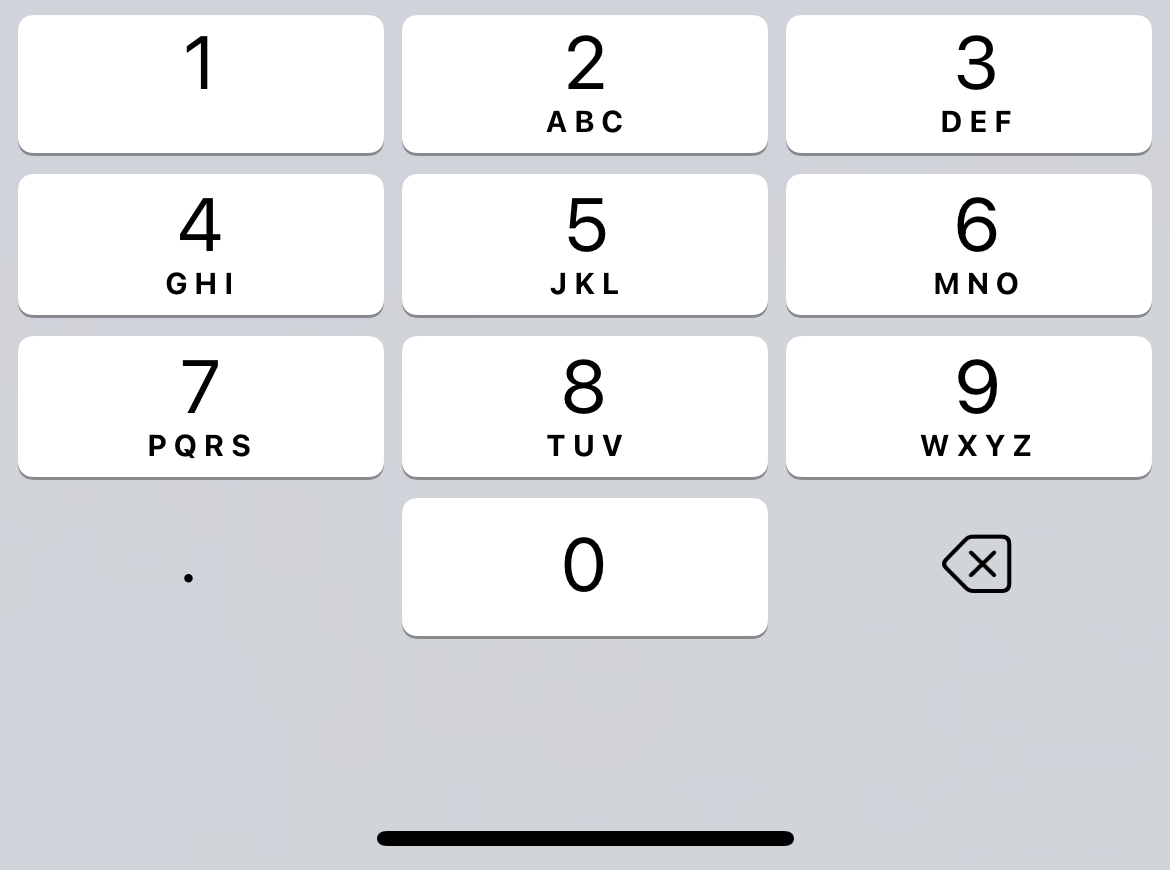
| keyboardType | iOS | Android |
|---|---|---|
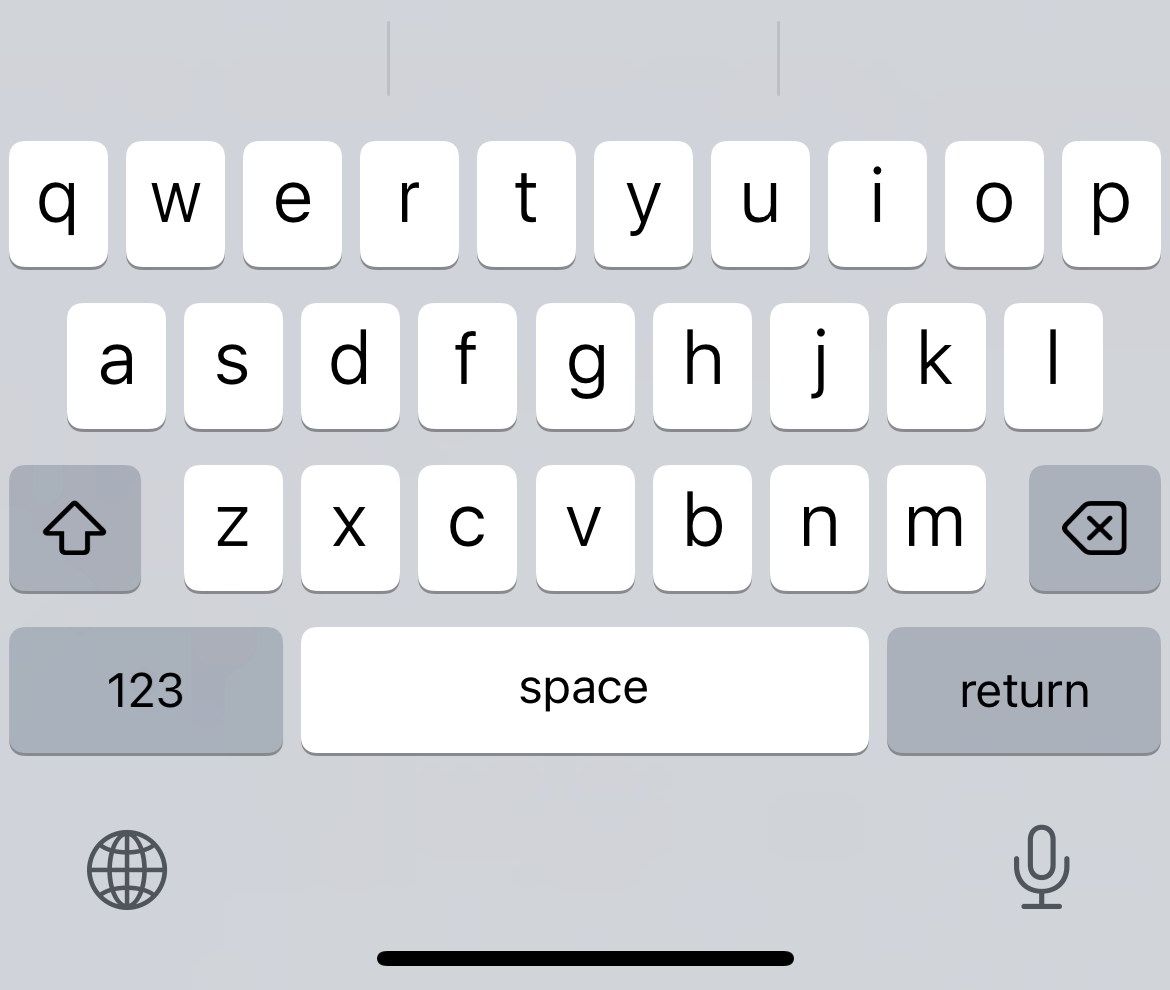
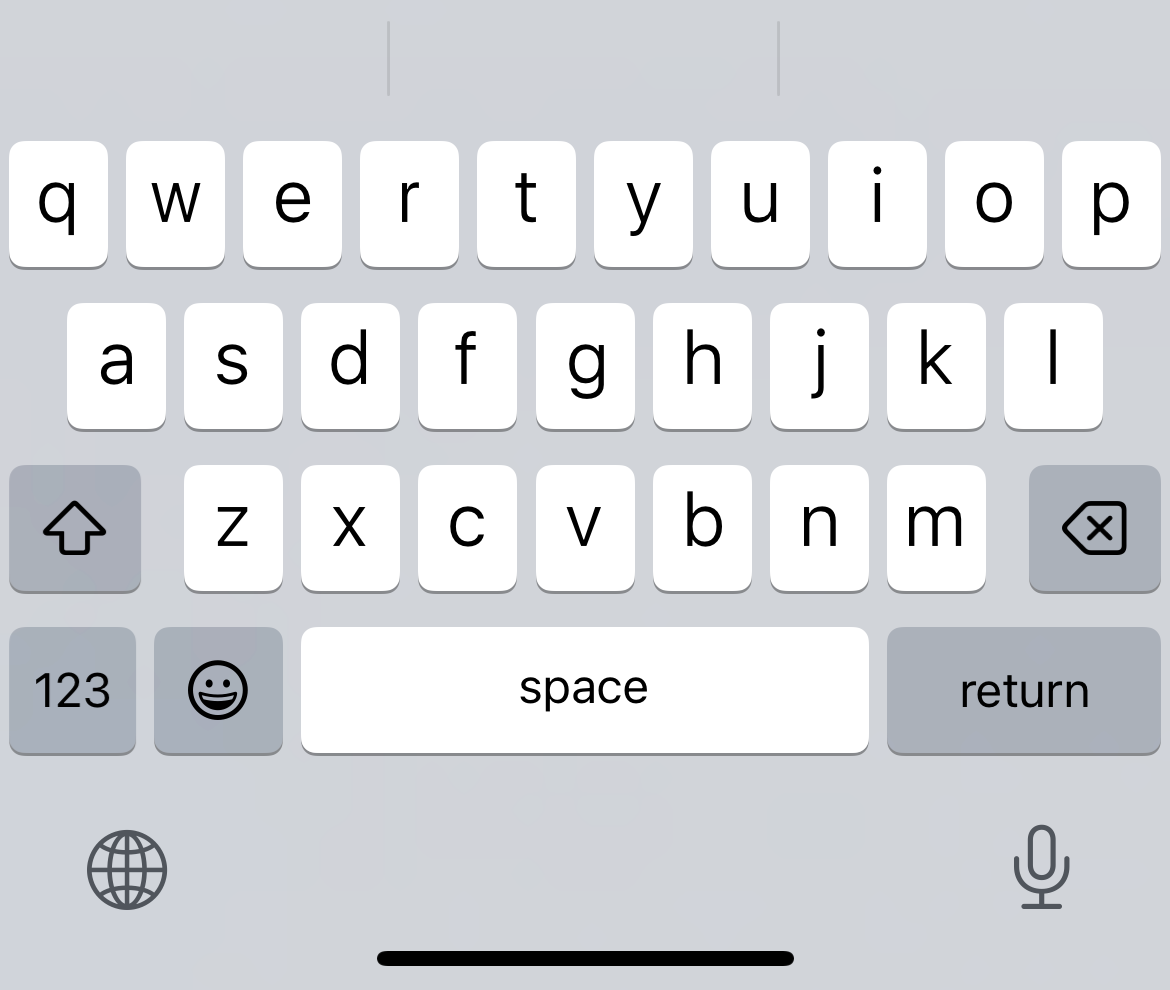
| default |  |
 |
| email-address |  |
 |
| numeric |  |
 |
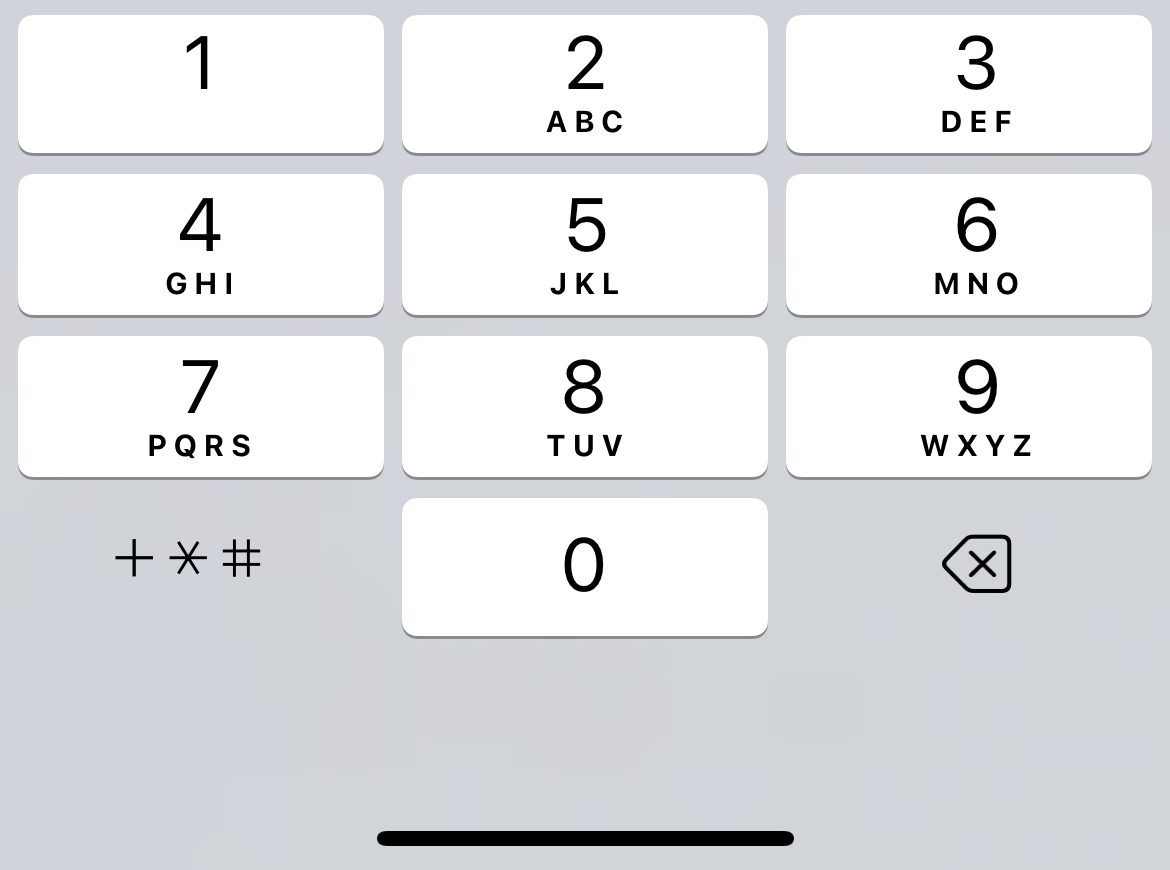
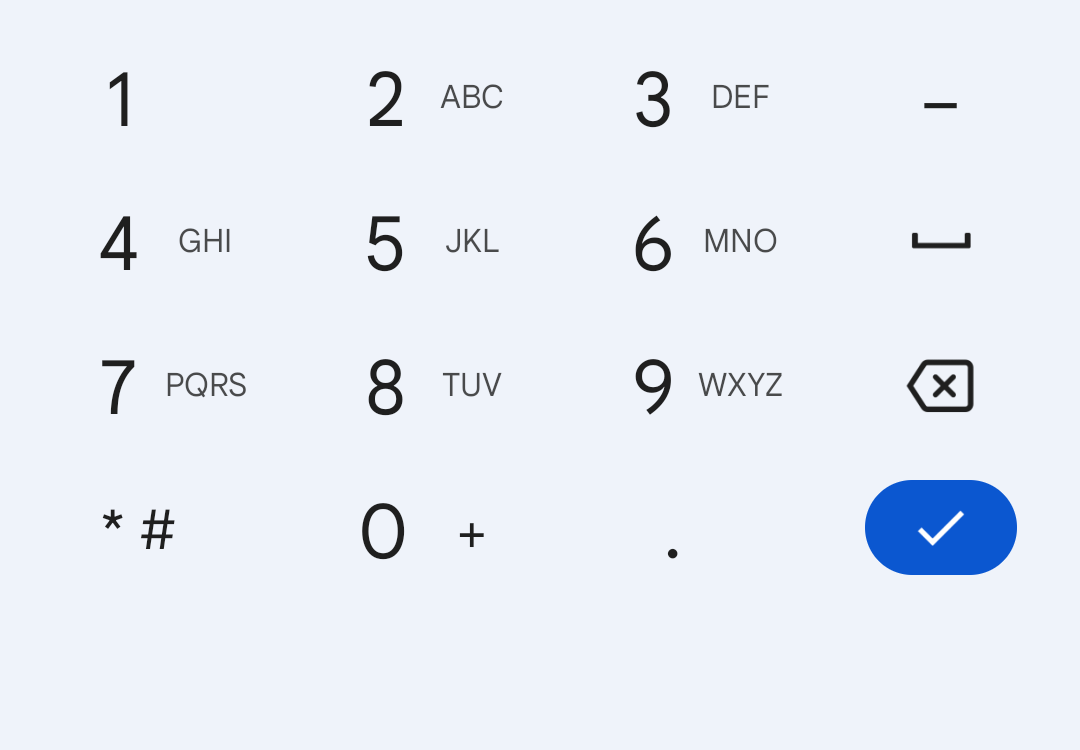
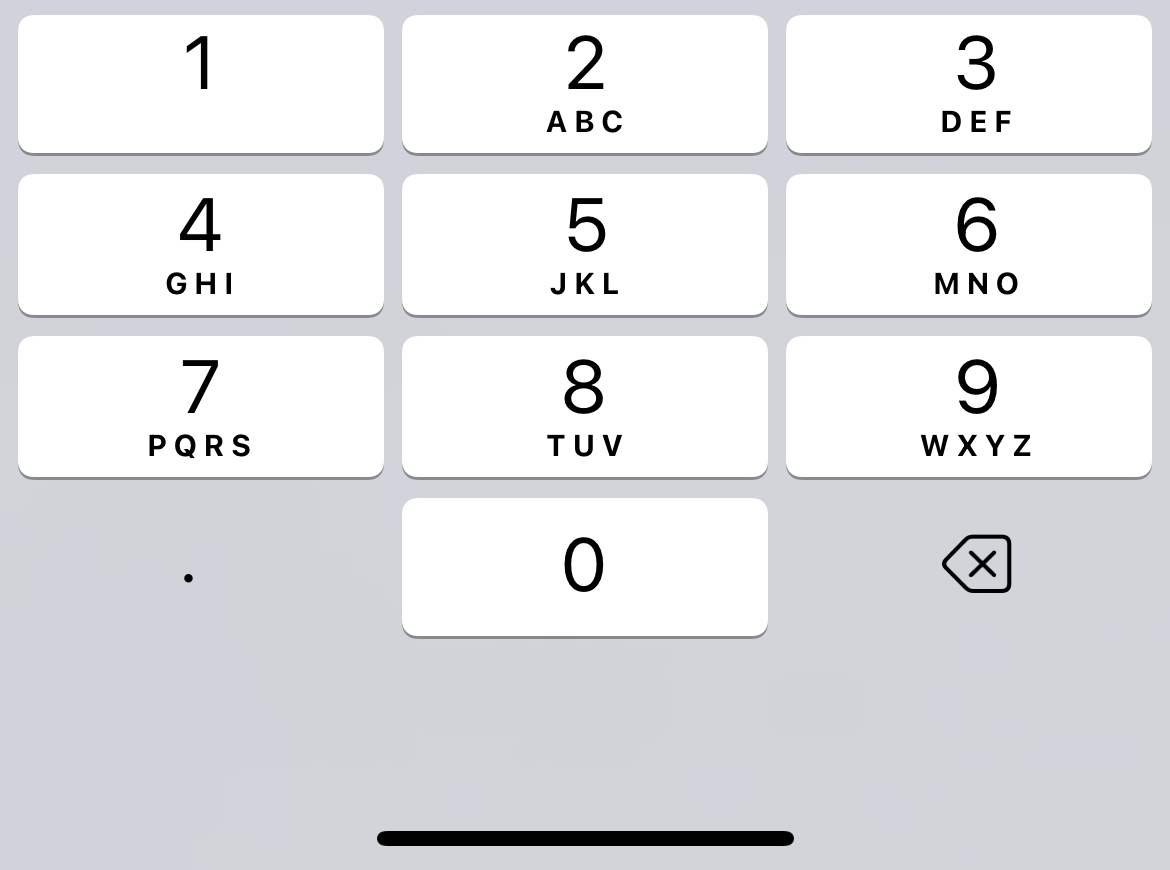
| phone-pad |  |
 |
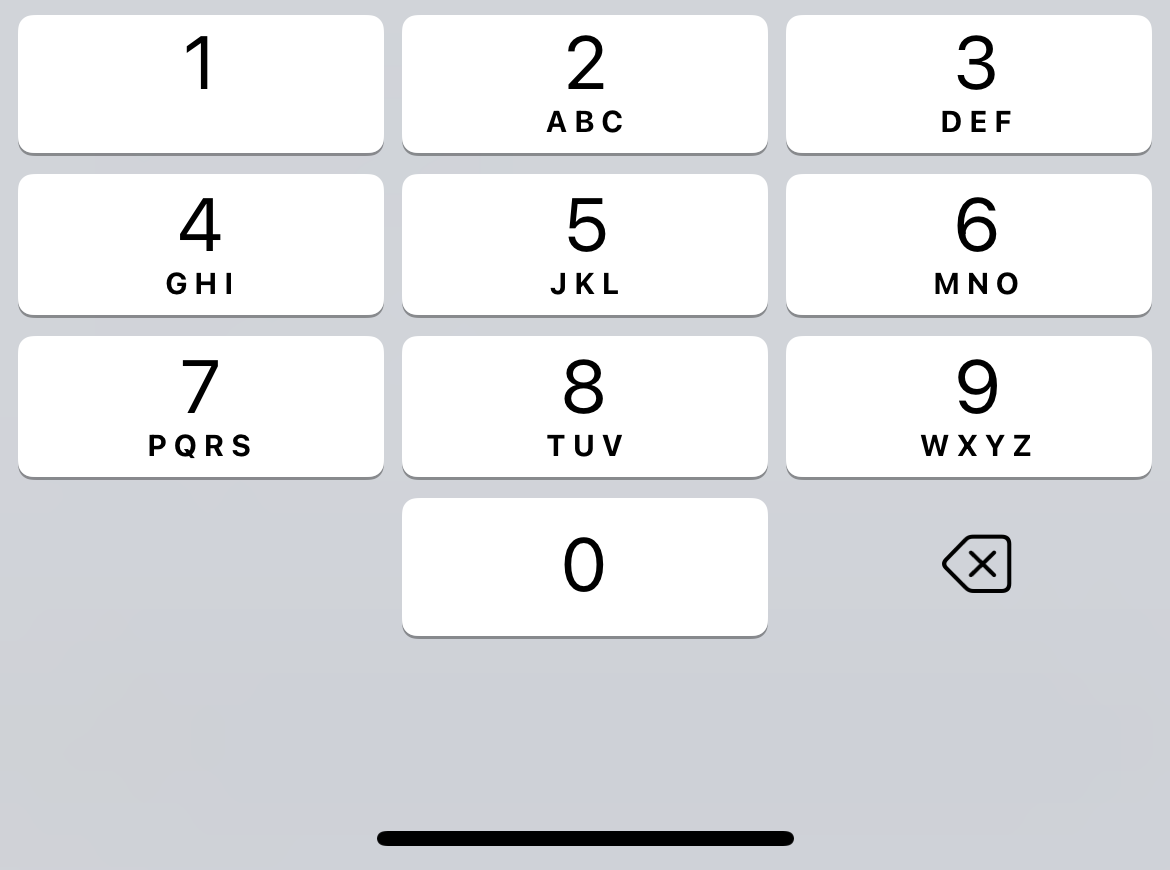
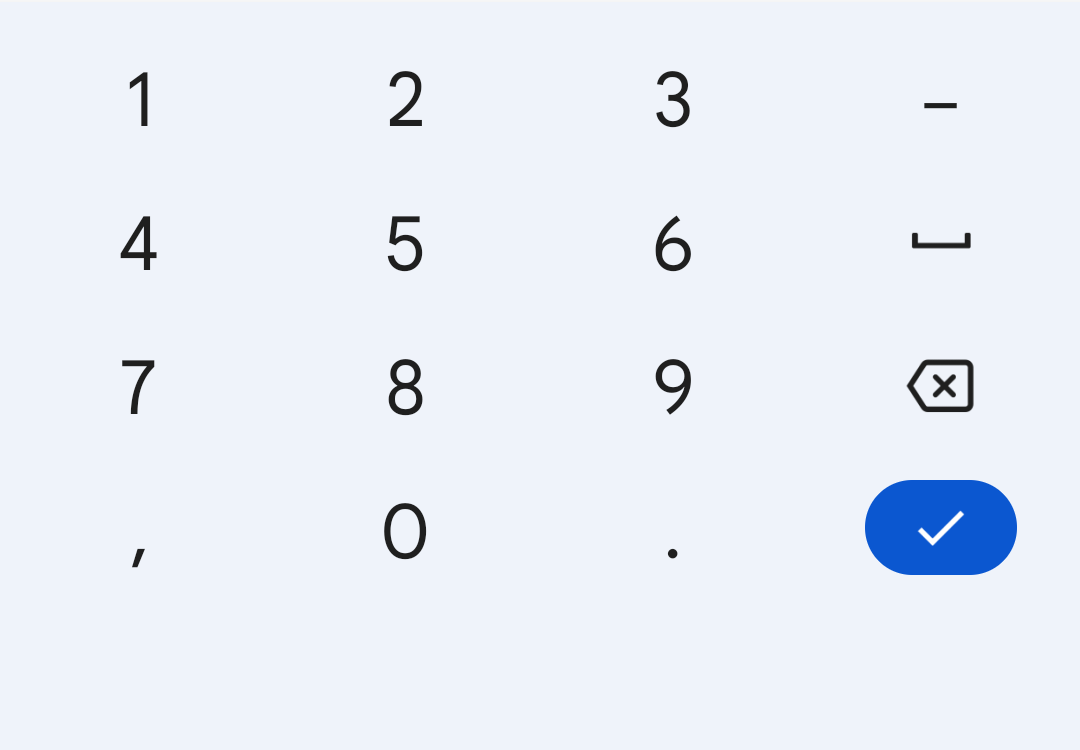
| number-pad |  |
 |
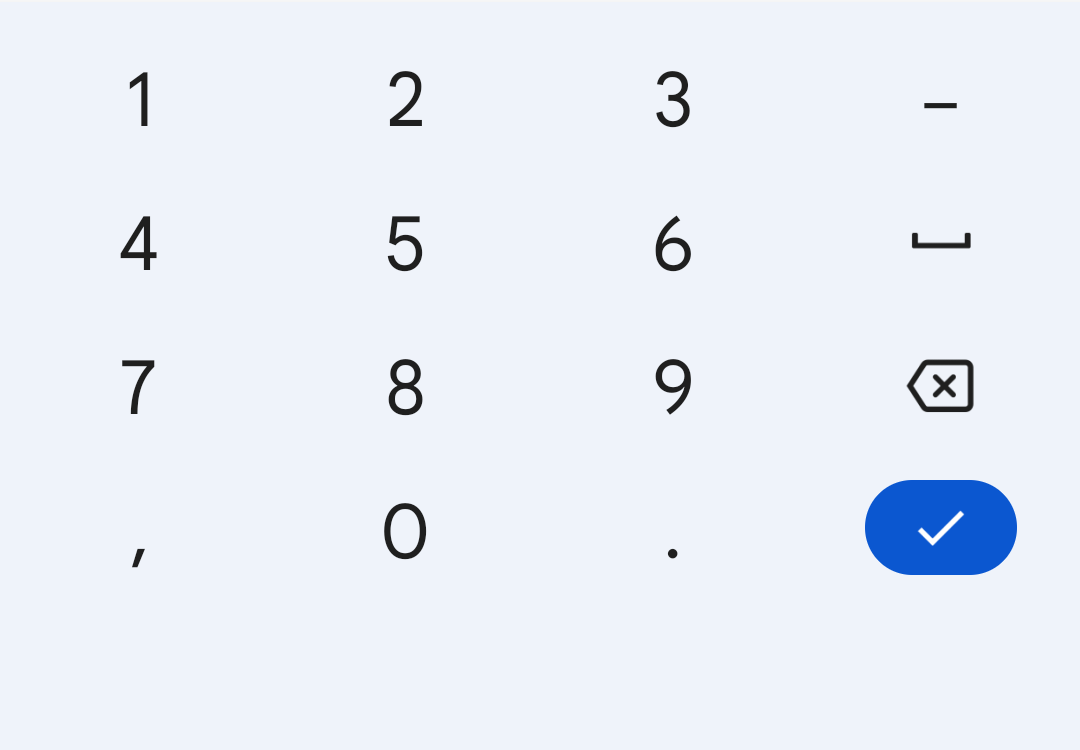
| decimal-pad |  |
 |
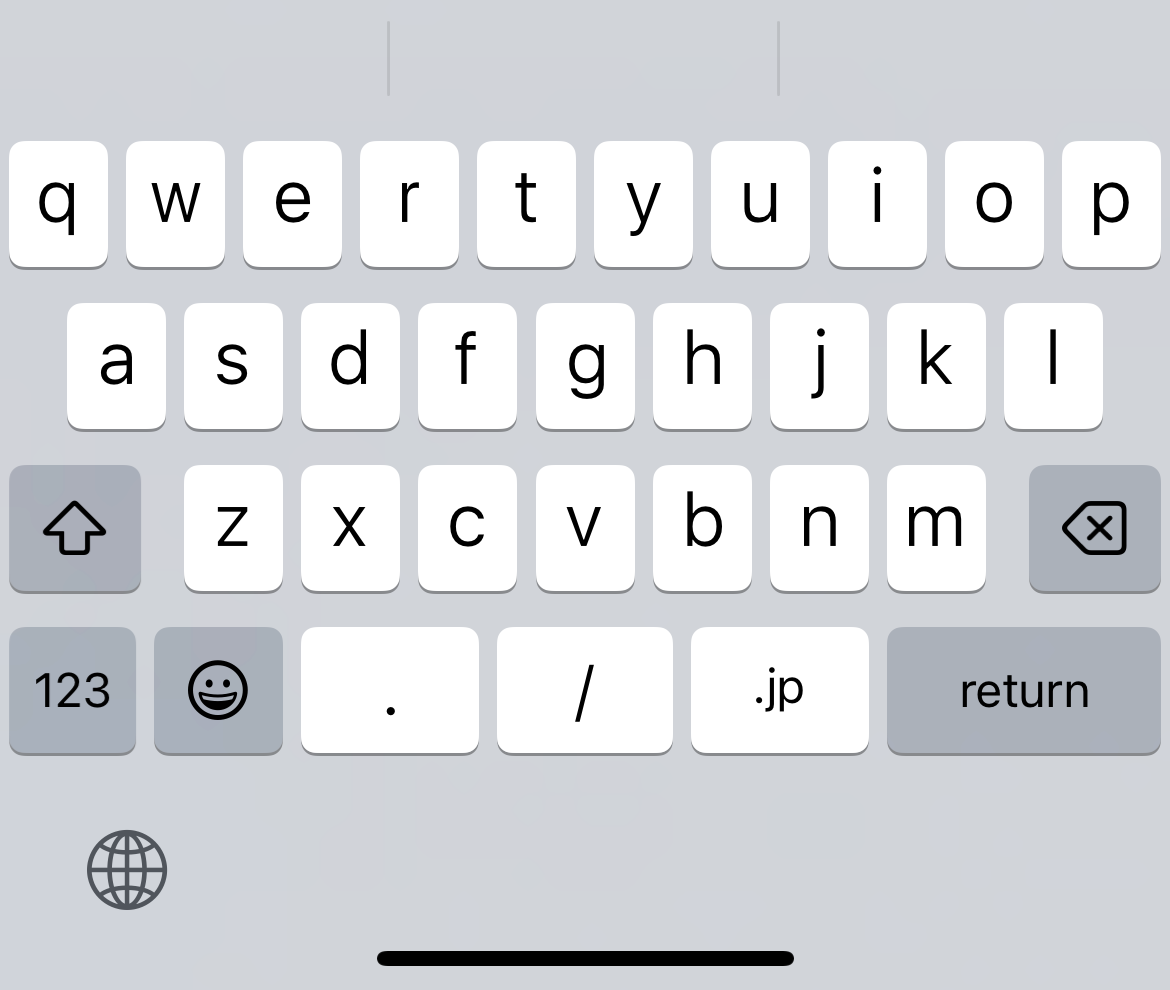
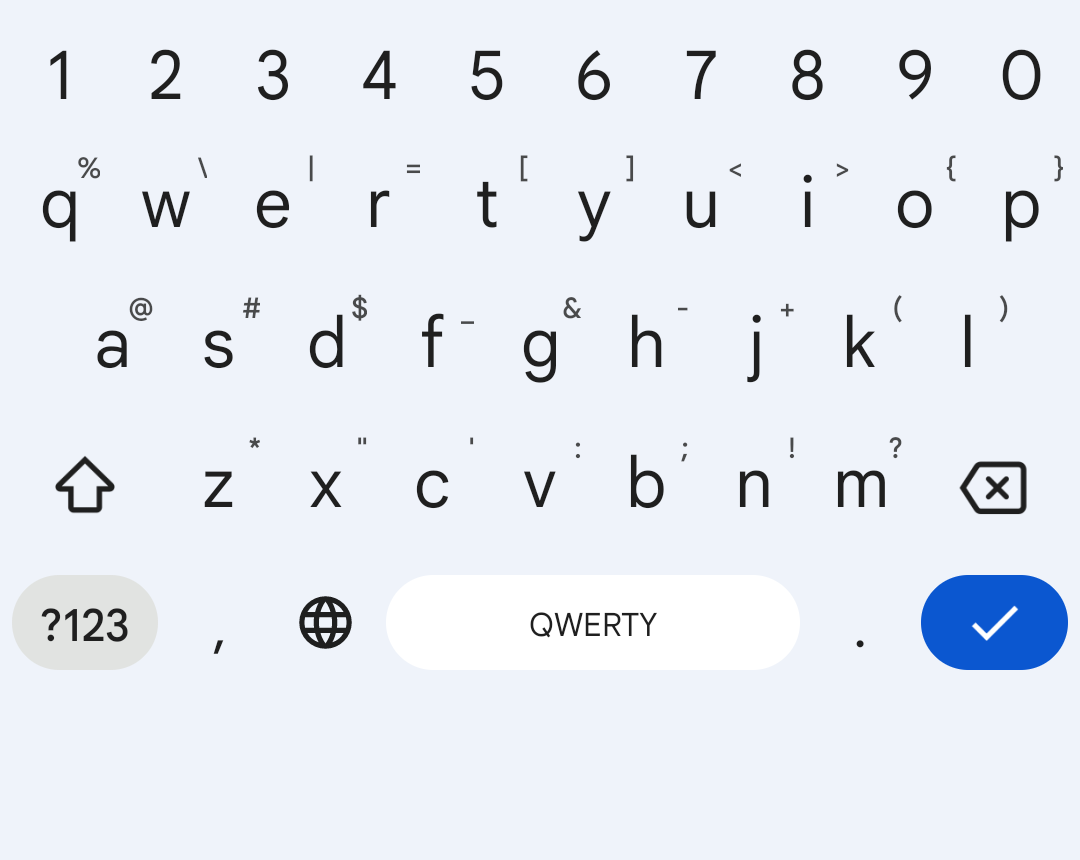
| ascii-capable |  |
|
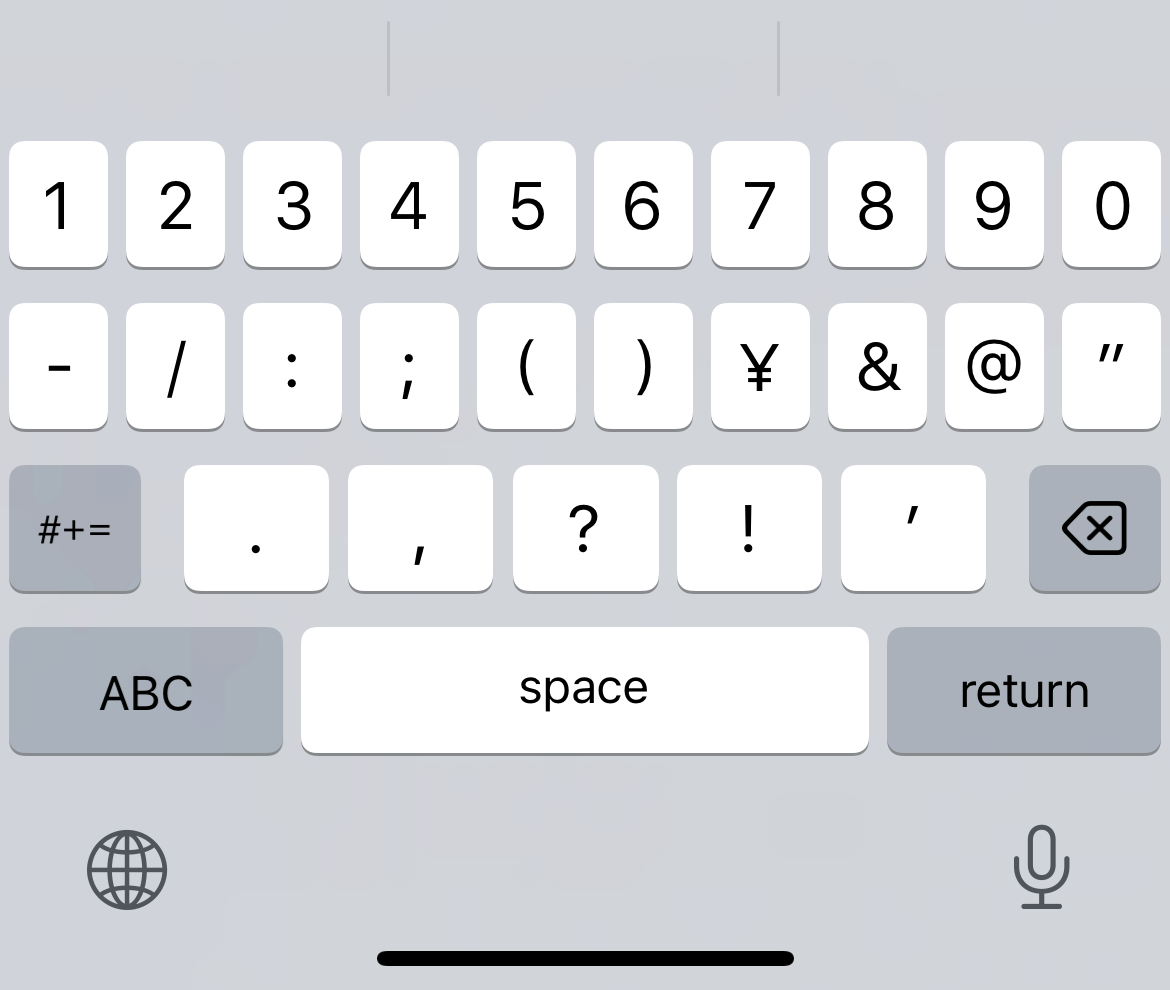
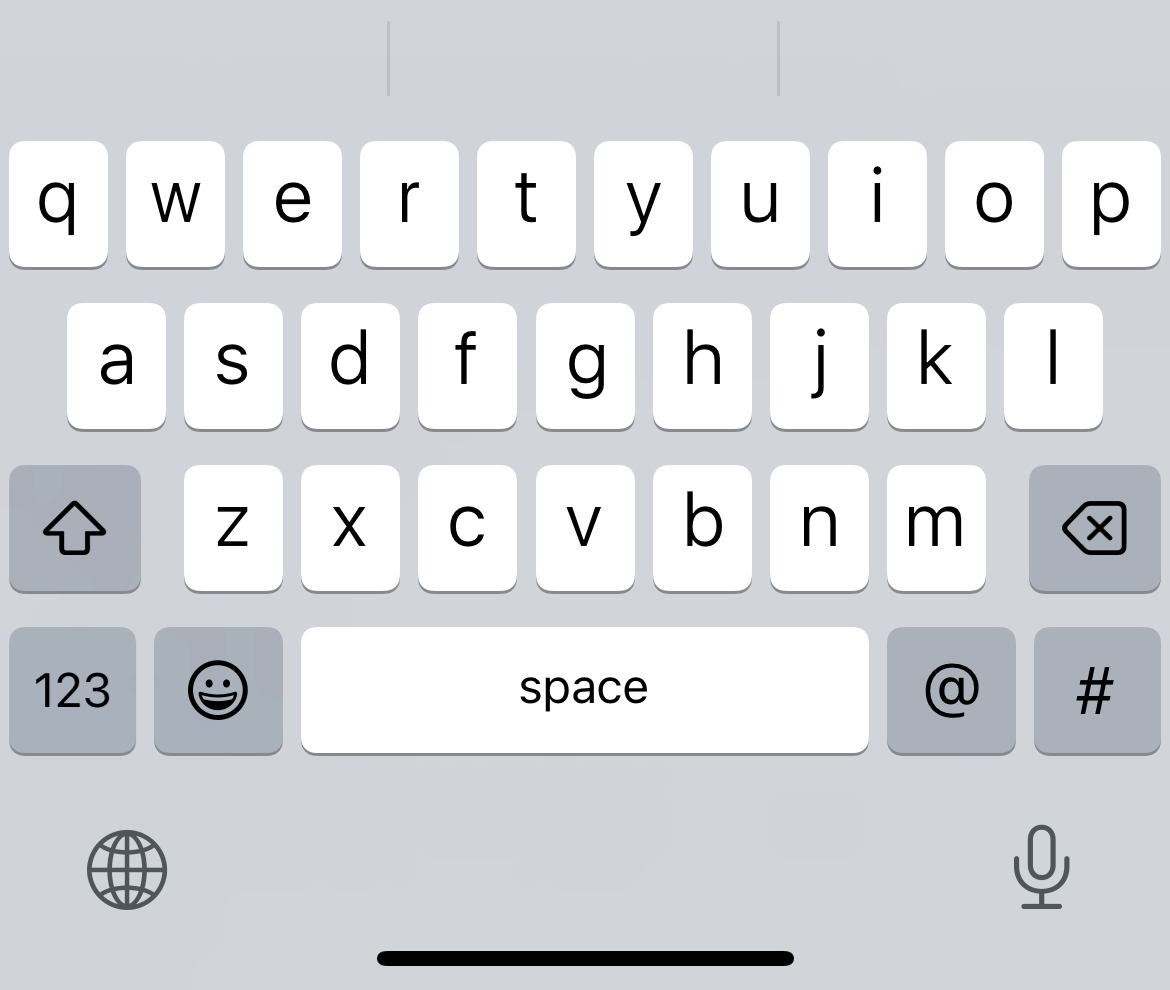
| numbers-and-punctuation |  |
|
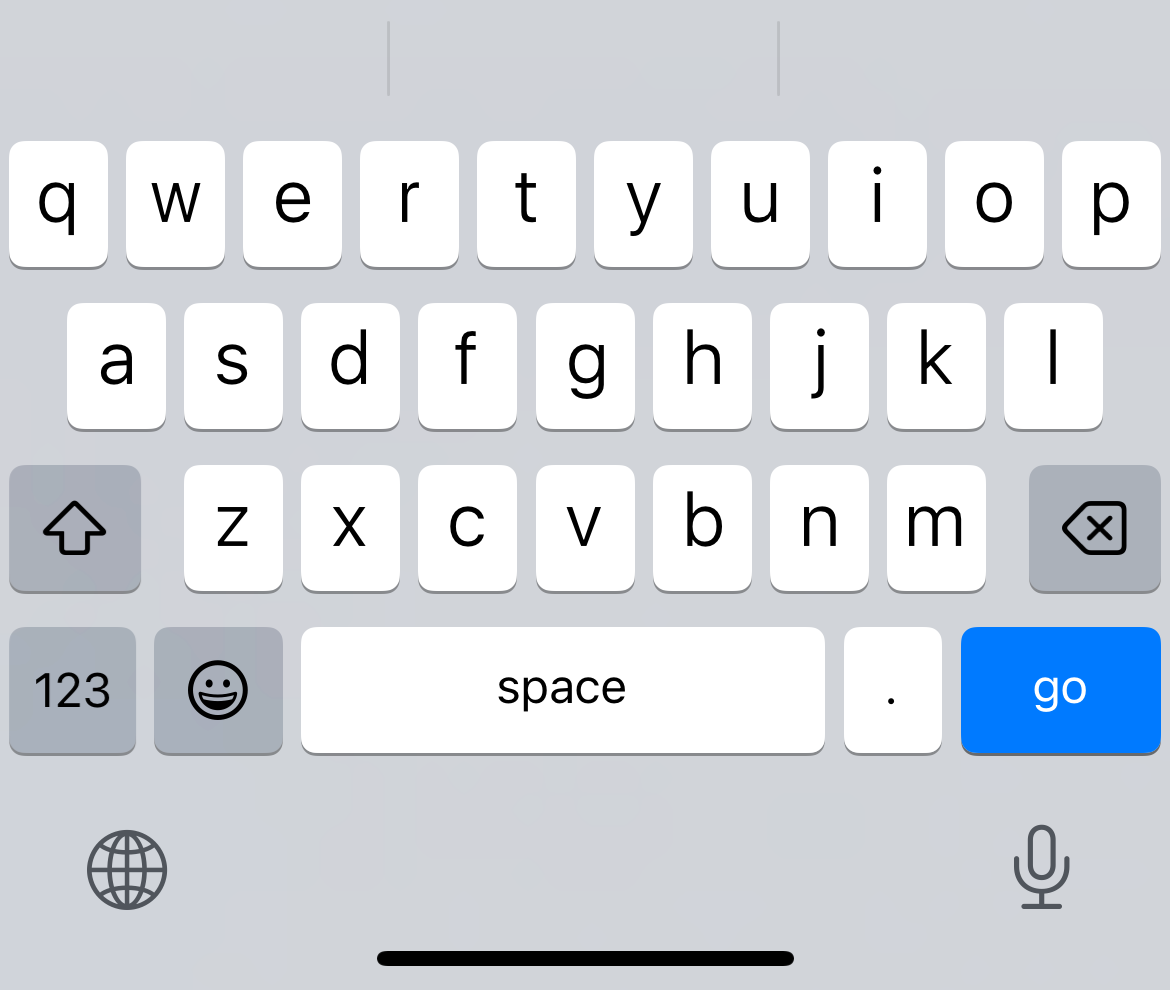
| url |  |
|
| name-phone-pad |  |
|
 |
||
| web-search |  |
|
| visible-password |  |
twitterとか限定的すぎだろ・・・
email-address,numeric, phone-pad, number-padあたりさえ抑えときゃいい気がする
iOSもAndroidもnumericとdecimal-padのレイアウトは同じっぽい
playground
参考
株式会社エイルシステムではWebエンジニア・モバイルアプリエンジニアを募集しています。
実務経験がなくてもOKです。ご興味のある方は弊社HPよりご連絡ください。